Vuoi sapere quale prodotto viene aggiunto più di frequente al carrello del tuo Ecommerce? Vuoi sapere da quali canali di marketing arrivano le tue vendite online? Oppure vuoi sapere quale codice coupon è stato utilizzato per acquisire un nuovo cliente?
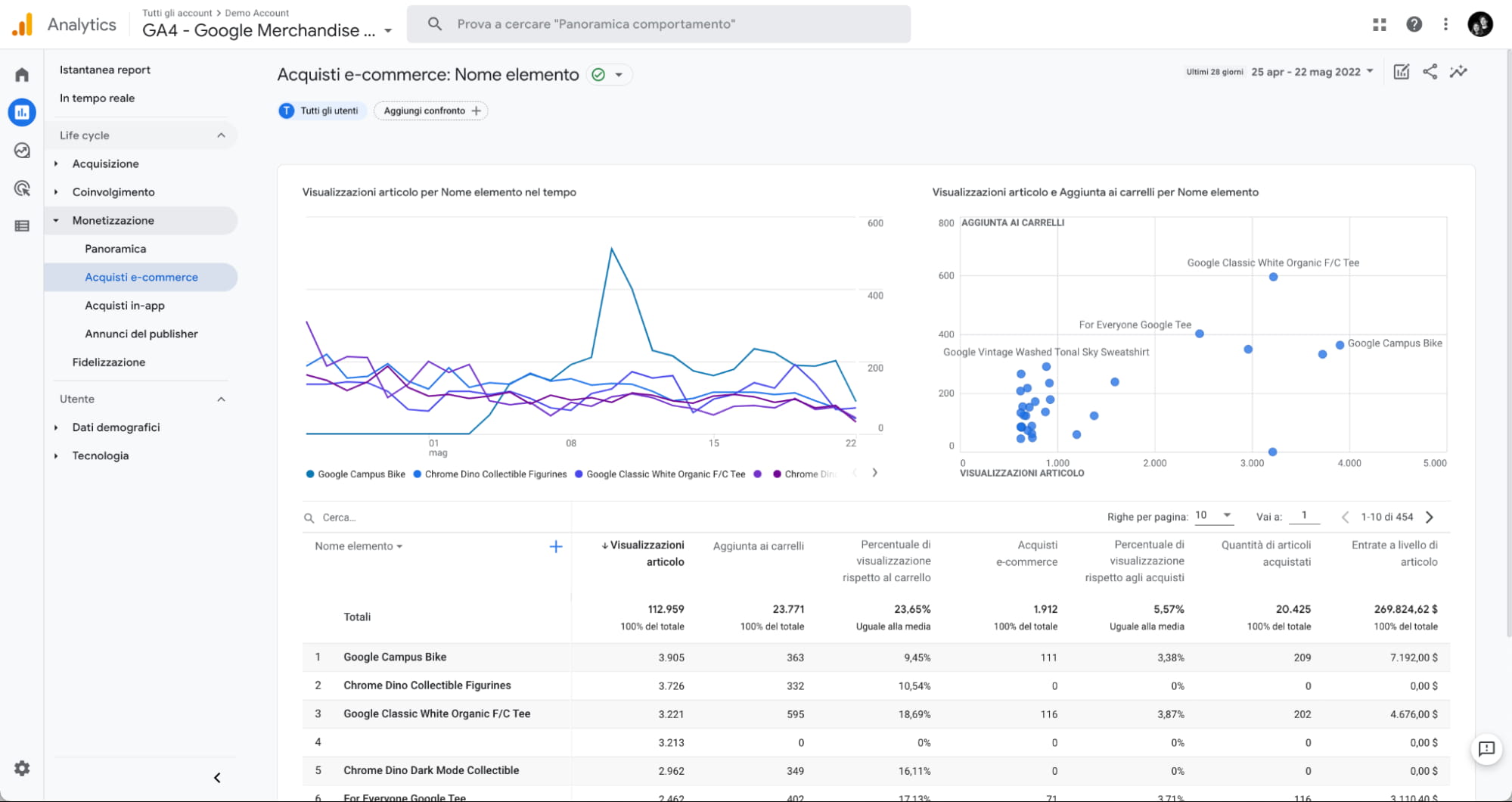
Puoi fare tutto questo tracciando l’Ecommerce con Google Analytics 4, che nel precedente Universal era conosciuto come “Enhanced Ecommerce” o “Ecommerce Avanzato”. Per farlo, però, non sarà sufficiente installare il codice dello stream di Analytics nel tuo sito o app. Per tracciare l’Ecommerce in GA4 è necessario effettuare due operazioni:la popolazione del Data Layer con dati Ecommerce e l’invio delle informazioni ad Analytics tramite un tag. Solo a quel punto potrai visualizzare dati nei report Monetizzazione > Acquisti e-commerce.
In questa guida al tracciamento dell’Ecommerce vedremo passo passo come effettuare queste due operazioni chiave.
Iniziamo!
Creazione del Data Layer per Ecommerce
Per inviare questi eventi e parametri ad Analytics, è necessario innanzitutto procedere alla popolazione del Data Layer, un array Javascript che possiamo immaginare come una lista di dati ordinata e annidata, che può essere popolata con meta informazioni riguardanti la pagina, la navigazione utente e molto altro. Una volta che le informazioni sulle interazioni Ecommerce sono state correttamente inserite nel Data Layer, possiamo utilizzare uno strumento di tag management, come Google Tag Manager, per inviare i dati Ecommerce ad Analytics nel momento in cui le interazioni chiave come una aggiunta al carrello o una transazione vengono eseguite.
Per popolare il Data Layer avrai bisogno dell’assistenza dello sviluppatore del sito o di installare un plugin o addon nel tuo CMS (Magento, Shopify o Woocommerce hanno tutti dei plugin disponibili per la generazione automatica del Data Layer). Lo sviluppatore dovrà gestire la popolazione del Data Layer in modo che ogni evento Ecommerce abbia il suo distinto “push” (il metodo push() aggiunge uno o più elementi alla fine di un array, nel nostro caso, l’array “dataLayer”) e che ogni push abbia all’interno la chiave “event”. In questo modo sarà poi possibile basare l’attivazione del tag in Google Tag Manager basandosi sulla chiave “event”.
Vediamo come effettuare la popolazione del Data Layer con un plugin o via codice.
Popolazione del Data Layer tramite plugin
A seconda del CMS utilizzato, troviamo diversi plugin per generare il Data Layer senza scrivere una riga di codice. Nelle prossime righe troverai i plugin che consiglio per i vari sistemi.
Data Layer e Woocommerce
Il plugin più consigliato per la generazione automatica del data layer su Woocommerce di WordPress è Google Tag Manager for WordPress, un plugin gratuito che vi permette di popolare il Data Layer con i dati Ecommerce anche nel formato nativo GA4.
Data Layer e Magento
Per Magento un buon plugin che si occupa della creazione del Data Layer per Ecommerce (GA) è quello di Scommerce Mage o Welt.
Data Layer e Shopify
Per rendere automatica la creazione del data layer su Shopify, fra i plugin più noti troviamo Elevar Tag Management Suite. Questa app espone tutti i dati necessari per un completo tracking dell’ecommerce in Analytics 4.
Sei un utente Shopify?

Siamo partner di Elevar, il plugin n.1 per il tracciamento di Shopify.
Contattaci senza impegno per scoprire l’assistenza a te dedicata e le offerte.
Data Layer e Prestashop
Infine, anche Prestashop ha un suo plugin a pagamento, Google Tag Manager Enhanced Ecommerce (UA) – PRO.
Questi plugin svolgono tutti lo stesso sporco lavoro: popolano il data layer con i dati Ecommerce. Seleziona quello adatto al tuo CMS e procedi all’installazione. Vedremo a breve come accedere a questi dati tramite Google Tag Manager.
Se invece sei interessato a popolare il Data Layer tramite codice, leggi il prossimo capitolo.
Accelera l’apprendimento di Analytics 4
con il nostro corso
Impara a configurare e analizzare dati di marketing e comportamento con un corso su GA4 dritto al punto.
€989€789
/team di 3 persone
Popolazione del Data Layer tramite codice
Iniziamo definendo tutte le interazioni ed eventi che è possibile tracciare tramite il modulo Ecommerce di Google Analytics 4. Di seguito potrai trovare la tabella completa delle interazioni collezionabili.
| Evento GA4 | Descrizione |
| view_promotion | Visualizzazione delle promozioni. |
| select_promotion | Clic su una promozione. |
| view_item_list | Visualizzazione di prodotti in un elenco. |
| select_item | Clic su un prodotto in un elenco. |
| view_item | Visualizza i dettagli del prodotto. |
| add_to_cart | Aggiungere articolo(i) al carrello. |
| add_to_wishlist | Aggiungere articolo(i) a una lista dei desideri. |
| remove_from_cart | Rimuovere articolo(i) dal carrello. |
| view_cart | Visualizzazione il contenuto del carrello. |
| begin_checkout | Avvio del processo di checkout. |
| add_shipping_info | Aggiunta informazioni di spedizione durante il flusso di checkout. |
| add_payment_info | Aggiunta informazioni sul pagamento durante il flusso di checkout. |
| purchase | Acquisto. |
| refund | Rimborso. |
Qui sotto puoi trovare esempi di popolamento del data layer per le principali tipologie di dato che è possibile tracciare con il modulo Ecommerce di GA4.
I valori associati alle chiavi sono da intendersi a mero titolo di esempio: lo sviluppatore dovrà sostituire questi valori con le istruzioni in linguaggio backend, utili a recuperare i valori necessari dal database del sito web o app.
Data Layer: view_promotion
La visualizzazione di un banner promozionale interno al sito o app. Analytics incrementa la metrica itemPromotionViews di 1 ogni volta che l’evento si attiva.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "view_promotion",
ecommerce: {
items: [ // items può contenere fino a 200 prodotti.
{
item_id: "09823874", // ID del prodotto, obbligatorio
item_name: "Canyon Grail", // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 100.5,
index: 0,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6",
item_list_name: "End of year sales",
item_variant: "green",
price: 1600,
quantity: 1
}
]
}
});
Lista dei parametri dell’evento: https://developers.google.com/analytics/devguides/collection/ga4/reference/events?client_type=gtm#view_promotion
Data Layer: select_promotion
Il clic o tap di un banner promozionale interno al sito o app. Analytics incrementa la metrica itemPromotionClicks di 1 ogni volta che l’evento si attiva.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "select_promotion",
ecommerce: {
items: [ // items può contenere fino a 200 prodotti.
{
item_id: "09823874", // ID del prodotto, obbligatorio
item_name: "Canyon Grail", // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 100.5,
index: 0,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6",
item_list_name: "End of year sales",
item_variant: "green",
price: 1600,
quantity: 1
}
]
}
});
Lista dei parametri dell’evento: https://developers.google.com/analytics/devguides/collection/ga4/reference/events?client_type=gtm#select_promotion
Data Layer: view_item_list
La visualizzazione di una lista contenente diversi prodotti. Analytics incrementa la metrica itemListViews di 1 ogni volta che l’evento si attiva.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "view_item_list",
ecommerce: {
items: [ // items può contenere fino a 200 prodotti.
{
item_id: "09823874", // ID del prodotto, obbligatorio
item_name: "Canyon Grail, // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 100.5,
index: 0,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6,
item_list_name: "End of year sales",
item_variant: "green",
location_id: "L_12345",
price: 1600,
quantity: 1
},
{
item_id: "SKU_12346", // ID del prodotto, obbligatorio
item_name: "Canyon Grey Women's Tee", // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 3.33,
index: 1,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6,
item_list_name: "End of year sales",
item_variant: "gray",
location_id: "L_12345",
price: 20.99,
promotion_id: "P_12345",
promotion_name: "Summer Sale",
quantity: 1
}]
}
});
Lista dei parametri dell’evento: https://developers.google.com/analytics/devguides/collection/ga4/reference/events?client_type=gtm#view_item_list
Data Layer: view_item
La visualizzazione di un prodotto. Analytics incrementa la metrica itemViews di 1 ogni volta che l’evento si attiva.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "view_item",
ecommerce: {
items: [ // items può contenere fino a 200 prodotti.
{
item_id: "09823874", // ID del prodotto, obbligatorio
item_name: "Canyon Grail, // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 100.5,
index: 0,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6,
item_list_name: "End of year sales",
item_variant: "green",
location_id: "L_12345",
price: 1600,
quantity: 1
}
]
}
});
Lista dei parametri dell’evento: https://developers.google.com/analytics/devguides/collection/ga4/reference/events?client_type=gtm#view_item
Data Layer: select_item
Il clic o tap di un prodotto in una lista di prodotti.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "select_item",
ecommerce: {
items: [
{
item_id: "09823874", // ID del prodotto, obbligatorio
item_name: "Canyon Grail, // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 100.5,
index: 0,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6,
item_list_name: "End of year sales",
item_variant: "green",
location_id: "L_12345",
price: 1600,
quantity: 1
}
]
}
});Lista dei parametri dell’evento: https://developers.google.com/analytics/devguides/collection/ga4/reference/events?client_type=gtm#select_item
Data Layer: add_to_cart
L’aggiunta al carrello di un prodotto. Analytics incrementa la metrica addToCarts di 1 ogni volta che l’evento si attiva.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "add_to_cart",
ecommerce: {
items: [ // items può contenere fino a 200 prodotti.
{
item_id: "09823874", // ID del prodotto, obbligatorio
item_name: "Canyon Grail", // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 100.5,
index: 0,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6",
item_list_name: "End of year sales",
item_variant: "green",
price: 1600,
quantity: 1
}
]
}
});Lista dei parametri dell’evento: https://developers.google.com/analytics/devguides/collection/ga4/reference/events?client_type=gtm#add_to_cart
Data Layer: remove_from_cart
La rimozione dal carrello di un prodotto. Analytics incrementa la metrica removeFromCarts di 1 ogni volta che l’evento si attiva.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "remove_from_cart",
ecommerce: {
items: [ // items può contenere fino a 200 prodotti.
{
item_id: "09823874", // ID del prodotto, obbligatorio
item_name: "Canyon Grail", // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 100.5,
index: 0,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6",
item_list_name: "End of year sales",
item_variant: "green",
price: 1600,
quantity: 1
}
]
}
});Lista dei parametri dell’evento: https://developers.google.com/analytics/devguides/collection/ga4/reference/events?client_type=gtm#remove_from_cart
Data Layer: view_cart
La visualizzazione del carrello. Analytics incrementa la metrica viewCarts di 1 ogni volta che l’evento si attiva.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "view_cart",
ecommerce: {
currency: "EUR",
value: 1600,
items: [ // items può contenere fino a 200 prodotti.
{
item_id: "09823874", // ID del prodotto, obbligatorio
item_name: "Canyon Grail", // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 100.5,
index: 0,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6",
item_list_name: "End of year sales",
item_variant: "green",
price: 1600,
quantity: 1
}
]
}
});Lista dei parametri dell’evento: https://developers.google.com/analytics/devguides/collection/ga4/reference/events?client_type=gtm#view_cart
Data Layer: add_to_wishlist
L’aggiunta alla wishlist di un prodotto. Analytics incrementa la metrica addToWishlists di 1 ogni volta che l’evento si attiva.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "add_to_wishlist",
ecommerce: {
currency: "EUR",
value: 1600,
items: [ // items può contenere fino a 200 prodotti.
{
item_id: "09823874", // ID del prodotto, obbligatorio
item_name: "Canyon Grail", // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 100.5,
index: 0,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6",
item_list_name: "End of year sales",
item_variant: "green",
price: 1600,
quantity: 1
}
]
}
});Lista dei parametri dell’evento: https://developers.google.com/analytics/devguides/collection/ga4/reference/events?client_type=gtm#add_to_wishlist
Data Layer: begin_checkout
L’inizio del processo di checkout.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "begin_checkout",
ecommerce: {
items: [ // items può contenere fino a 200 prodotti.
{
item_id: "09823874", // ID del prodotto, obbligatorio
item_name: "Canyon Grail", // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 100.5,
index: 0,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6",
item_list_name: "End of year sales",
item_variant: "green",
price: 1600,
quantity: 1
}
]
}
});Lista dei parametri dell’evento: https://developers.google.com/analytics/devguides/collection/ga4/reference/events?client_type=gtm#begin_checkout
Data Layer: add_shipping_info
L’aggiunta delle informazioni di spedizione durante la procedura di checkout.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "add_shipping_info",
ecommerce: {
currency: "EUR",
value: 1600,
coupon: "EOYSALES",
shipping_tier: "Ground",
items: [ // items può contenere fino a 200 prodotti.
{
item_id: "09823874", // ID del prodotto, obbligatorio
item_name: "Canyon Grail", // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 100.5,
index: 0,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6",
item_list_name: "End of year sales",
item_variant: "green",
price: 1600,
quantity: 1
}
]
}
});Lista dei parametri dell’evento:
https://developers.google.com/analytics/devguides/collection/ga4/reference/events#add_shipping_info
Data Layer: add_payment_info
L’aggiunta delle informazioni di pagamento durante la procedura di checkout.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "add_payment_info",
ecommerce: {
currency: "EUR",
value: 1600,
coupon: "EOYSALES",
payment_type: "Credit Card",
items: [ // items può contenere fino a 200 prodotti.
{
item_id: "09823874", // ID del prodotto, obbligatorio
item_name: "Canyon Grail", // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 100.5,
index: 0,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6",
item_list_name: "End of year sales",
item_variant: "green",
price: 1600,
quantity: 1
}
]
}
});Lista dei parametri dell’evento: https://developers.google.com/analytics/devguides/collection/ga4/reference/events?client_type=gtm#add_payment_info
Data Layer: purchase
L’acquisto di uno o più prodotti.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "purchase",
ecommerce: {
transaction_id: "82871928301",
affiliation: "Bikester",
value: 3200,
tax: 200,
shipping: 0,
currency: "EUR",
coupon: "EOYSALES",
items: [ // items può contenere fino a 200 prodotti.
{
item_id: "09823874", // ID del prodotto, obbligatorio
item_name: "Canyon Grail", // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 100.5,
index: 0,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6",
item_list_name: "End of year sales",
item_variant: "green",
price: 1600,
quantity: 1
},
{
item_id: "09823875", // ID del prodotto, obbligatorio
item_name: "Canyon Grey Women's Tee",
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 3.33,
index: 1,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6",
item_list_name: "End of year sales",
item_variant: "gray",
price: 1600,
quantity: 1
}]
}
});Lista dei parametri dell’evento: https://developers.google.com/analytics/devguides/collection/ga4/reference/events?client_type=gtm#purchase
Data Layer: refund
La richiesta di rimborso di uno o più prodotti.
window.dataLayer = window.dataLayer || [];
dataLayer.push({
event: "refund",
ecommerce: {
transaction_id: "82871928301",
affiliation: "Bikester",
value: 3200,
tax: 200,
shipping: 0,
currency: "EUR",
coupon: "EOYSALES",
items: [ // items può contenere fino a 200 prodotti.
{
item_id: "09823874", // ID del prodotto, obbligatorio
item_name: "Canyon Grail", // Nome del prodotto, obbligatorio
affiliation: "Bikester",
coupon: "EOYSALES",
currency: "EUR",
discount: 100.5,
index: 0,
item_brand: "Canyon",
item_category: "Bike",
item_category2: "Gravel",
item_list_id: "6",
item_list_name: "End of year sales",
item_variant: "green",
price: 1600,
quantity: 1
}
]
}
});Lista dei parametri dell’evento: https://developers.google.com/analytics/devguides/collection/ga4/reference/events?client_type=gtm#refund
Creazione dei Tag Ecommerce per GA4
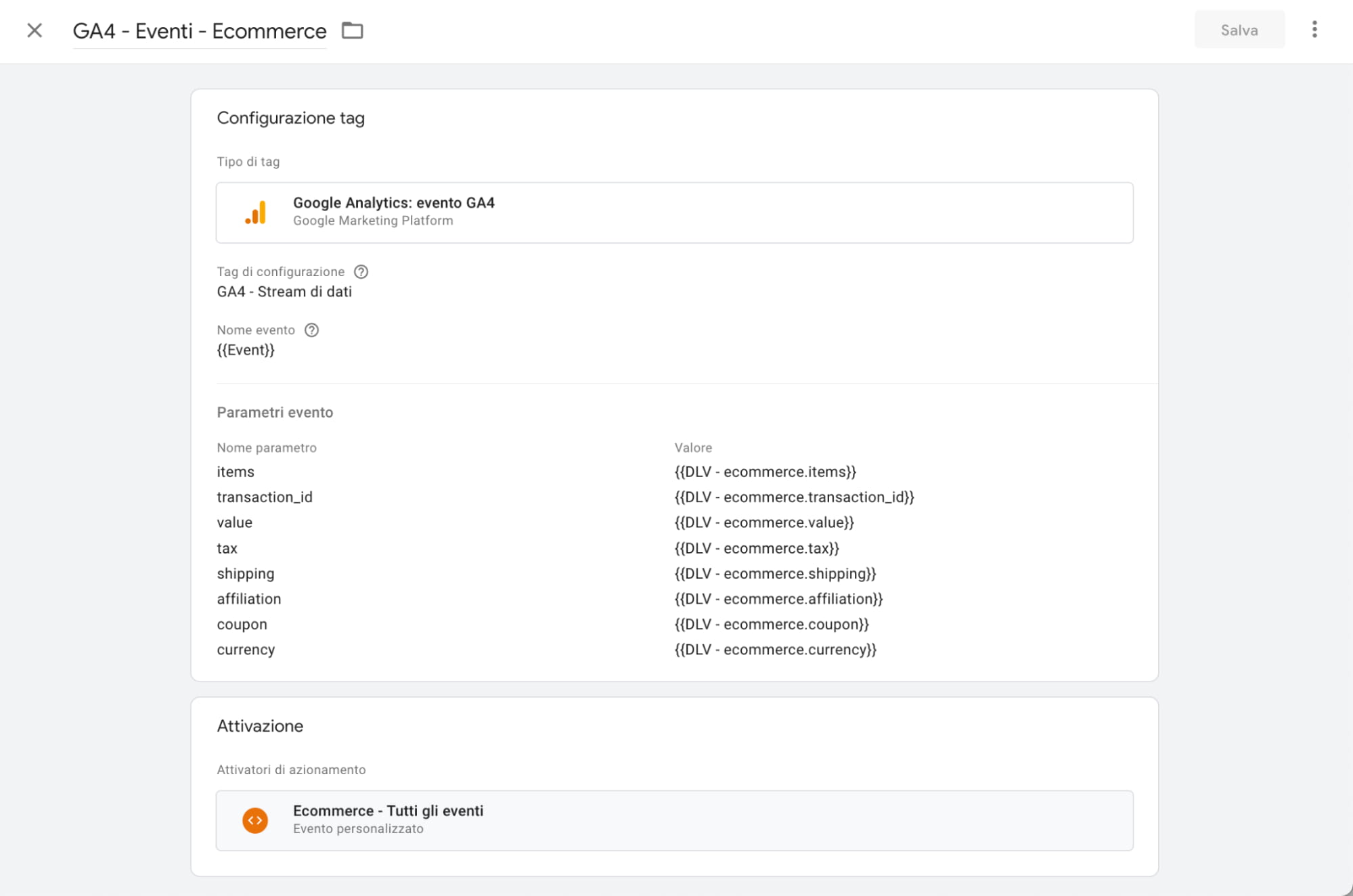
Una volta concluso il popolamento del Data Layer è necessario creare il tag evento in Google Analytics 4.
Nel tag evento dovrai inserire:
- Il tag di configurazione di GA4 (che dovresti già aver creato se hai seguito il capitolo sull’installazione di GA4 con Google Tag Manager).
- Il nome dell’evento: seleziona {{Event}}; in questo modo il nome evento verrà valorizzato con la variabile Event, corrispondente alla chiave “event” inserita nel Data Layer.
- I parametri evento
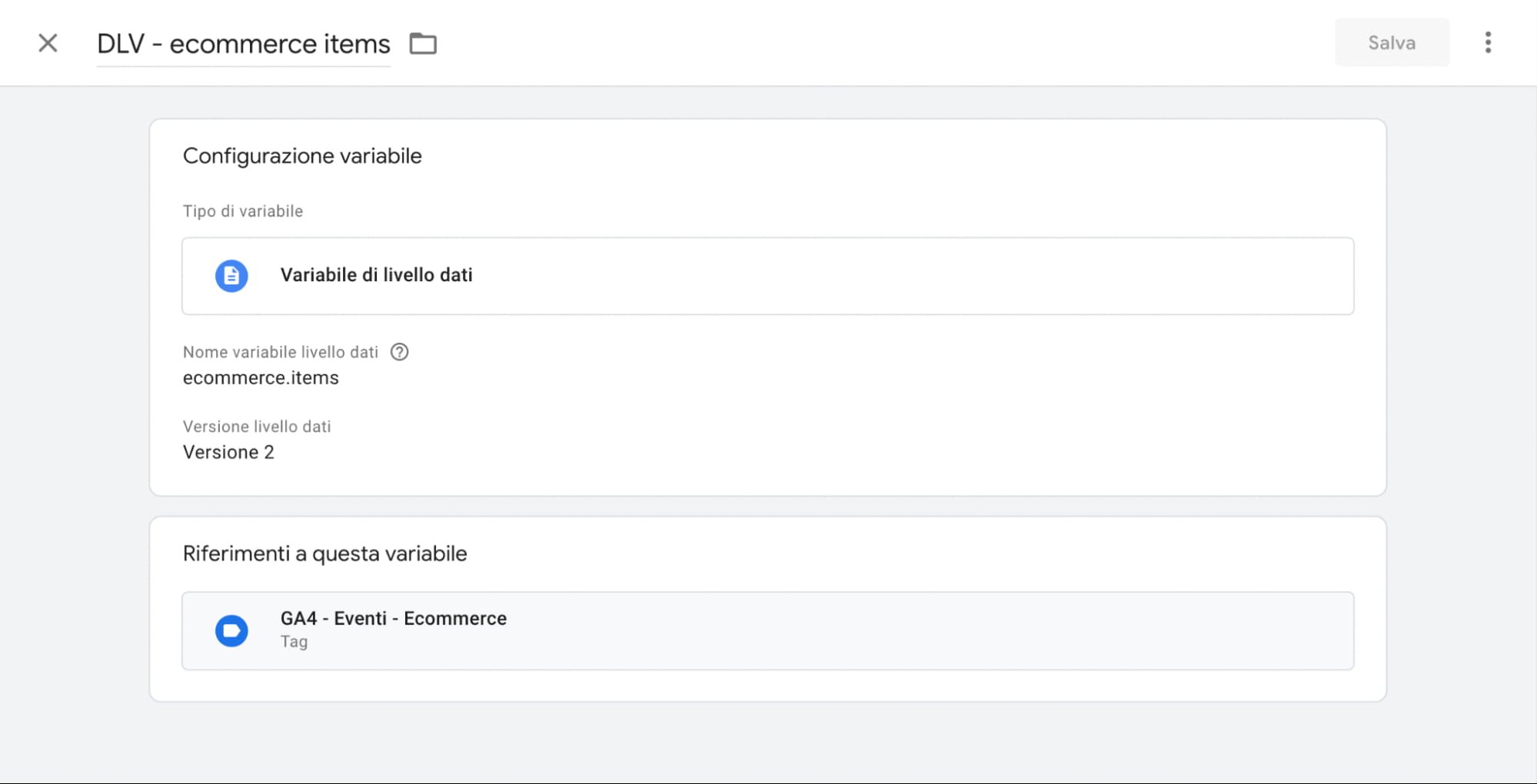
- “items” (da popolare con valore {{DLV – ecommerce items}}). {{DLV – ecommerce items}} è una variabile di livello dati che andrà a leggere per ogni push l’oggetto ecommerce.items. Creala come segue:
- “transaction_id” (da popolare con valore {{DLV – ecommerce.transaction_id}})
- “value” (da popolare con valore {{DLV – ecommerce.value}})
- “tax” (da popolare con valore {{DLV – ecommerce.tax}})
- “shipping” (da popolare con valore {{DLV – ecommerce.shipping}})
- “affiliation” (da popolare con valore {{DLV – ecommerce.affiliation}})
- “coupon” (da popolare con valore {{DLV – ecommerce.coupon}})
- “currency” (da popolare con valore {{DLV – ecommerce.currency}})
- Le variabili {{DLV – ecommerce.[…]}} sono variabili di livello dati che andranno a leggere per ogni push la rispettiva chiave. Creale come segue:
- Infine, crea un attivatore “Evento personalizzato” corrispondente all’inserimento nel Data Layer degli eventi Ecommerce. Puoi utilizzare la corrispondenza con espressione regolare e inserire la seguente stringa:view_promotion|select_promotion|view_item_list|view_item|select_item|add_to_cart|remove_from_cart|view_cart|add_to_wishlist|begin_checkout|add_payment_info|purchase|refund
- Ricordati di pubblicare la versione in Google Tag Manager.
Questo è quanto. Non ti rimane che testare l’implementazione e osservare i tuoi dati Ecommerce. Non dimenticarti che se hai bisogno di imparare ad utilizzare GA4 non ti basta che chiedere! Abbiamo a disposizione per te corsi di formazione e un libro.




![come creare variabili {{DLV - ecommerce.[...]}}](https://www.peakmetrics.net/wp-content/uploads/2022/08/come-creare-variabili-DLV-ecommerce.....jpg)