I Core Web Vitals sono un insieme di parametri che valutano l’esperienza utente in un sito web. Sono stati annunciati da Google a maggio del 2020 e sono stati introdotti nell’algoritmo di posizionamento, o ranking, del motore di ricerca.
I Core Web Vitals sono tre:
- LCP: misura la velocità di caricamento dell’elemento più grande della viewport; aiuta a rassicurare l’utente che la pagina è utile.
- CLS: misura la stabilità del layout; aiuta a garantire che la pagina sia piacevole.
- FID: misura il tempo di risposta della pagina dopo il primo input; un FID basso aiuta a garantire che la pagina sia utilizzabile.
Google ha rilasciato diversi tools per esaminare l’esperienza in pagina con dati sintetici e dati provenienti dal monitoraggio di utenti reali.
In questo articolo vedremo in cosa consistono i Core Web Vitals, quali tools sono a disposizione per analizzarli e quale impatto avranno dal punto di vista del posizionamento di un sito web.
LCP
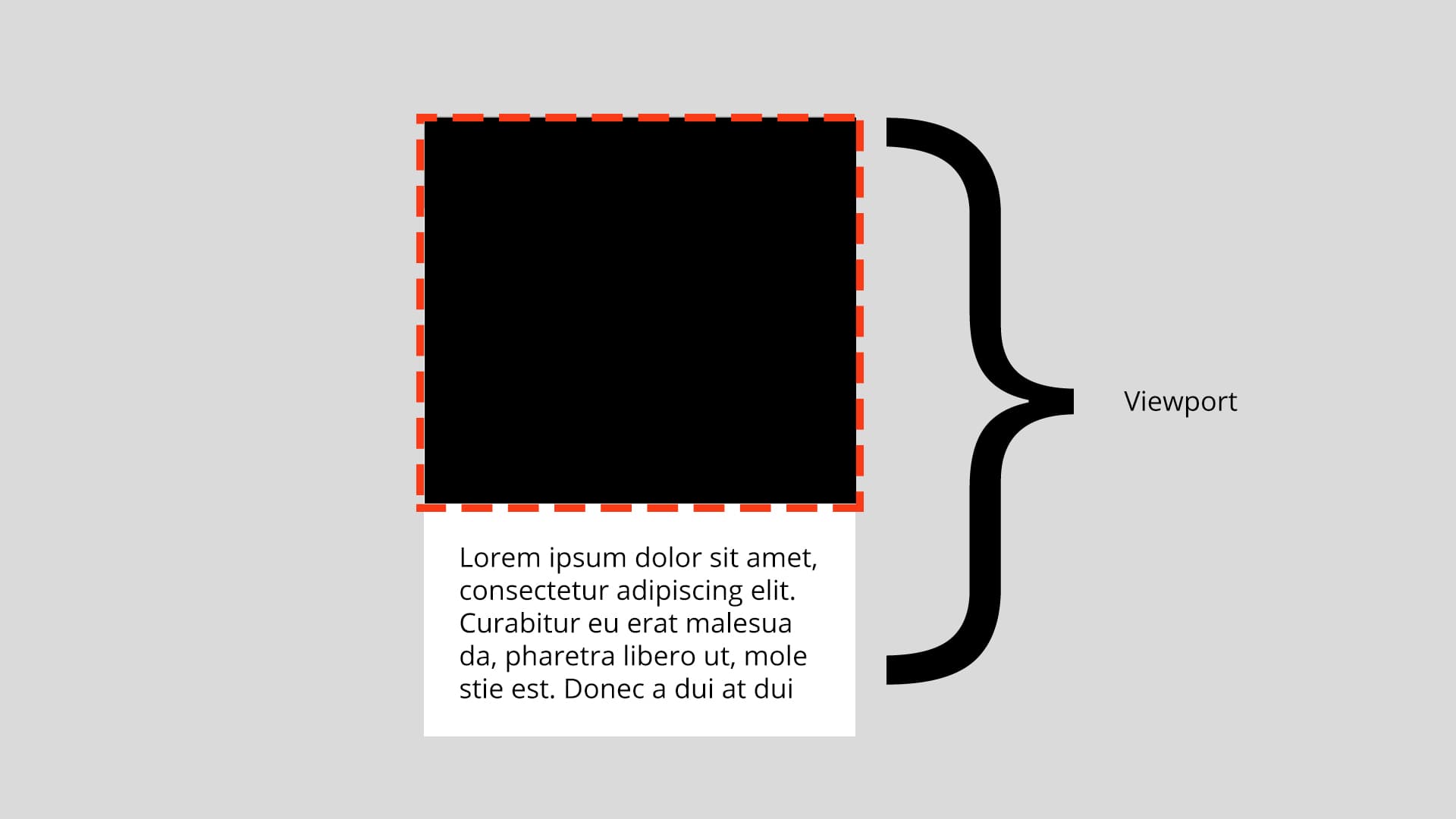
LCP (Largest Contentful Paint) è una metrica centrata sull’utente per misurare la velocità di caricamento percepita. Misura il tempo, in secondi, in cui l’elemento più grande della viewport viene caricato. Un LCP veloce aiuta a rassicurare l’utente che la pagina è utile.
Qual’è la definizione di buon LCP?
Google definisce delle soglie precise per le esperienze definite buone, pessime o con necessità di miglioramenti. Per avere un buon LCP il sito web dovrà caricare l’elemento più largo della viewport, ovvero della finestra del browser, entro 2,5s dalla richiesta iniziale dell’utente.
Come ottimizzare LCP?
In generale, per ottimizzare LCP è utile guardare due componenti critiche del caricamento di un elemento: la riposta server (TTFB) e il caricamento del contenuto più largo della pagina (tipicamente testo o immagine). Google ha rilasciato una serie di risorse per guidarti nell’ottimizzazione di LCP. Lascio qui un utile video.
FID
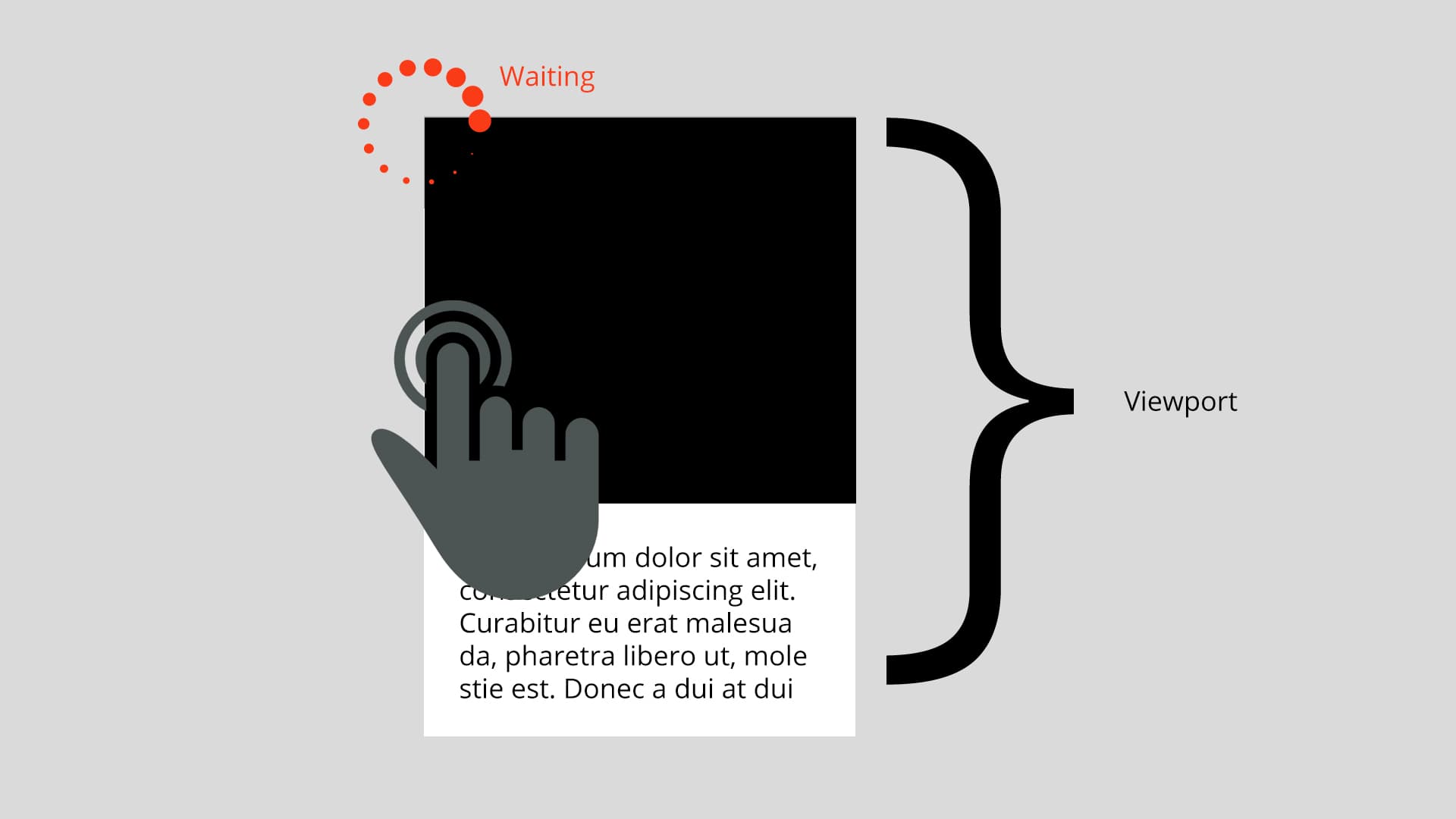
Il First Input Delay (FID) è una metrica che misura la reattività della pagina. Quantifica l’esperienza che gli utenti provano quando cercano di interagire con pagine che non rispondono.
Un FID basso aiuta a garantire che la pagina sia utilizzabile.
Qual’è la definizione di buon FID?
Google definisce delle soglie precise per le esperienze definite buone, pessime o con necessità di miglioramenti. Per avere un buon FID il sito web dovrà rispondere al primo input dell’utente entro 100 ms.
Come ottimizzare FID?
Per ottimizzare FID è necessario prendere in considerazione tutti gli elementi che possono richiedere molto tempo per essere elaborati dal browser, come per esempio ampi file Javascript. Google ha rilasciato una serie di risorse per guidarti nell’ottimizzazione di FID.
CLS
Il Cumulative Layout Shift (CLS) è una metrica centrata sull’utente per misurare la stabilità visiva. Aiuta a quantificare la frequenza con cui gli utenti sperimentano i cambiamenti di layout inaspettati. Un CLS basso aiuta a garantire che la pagina sia piacevole.
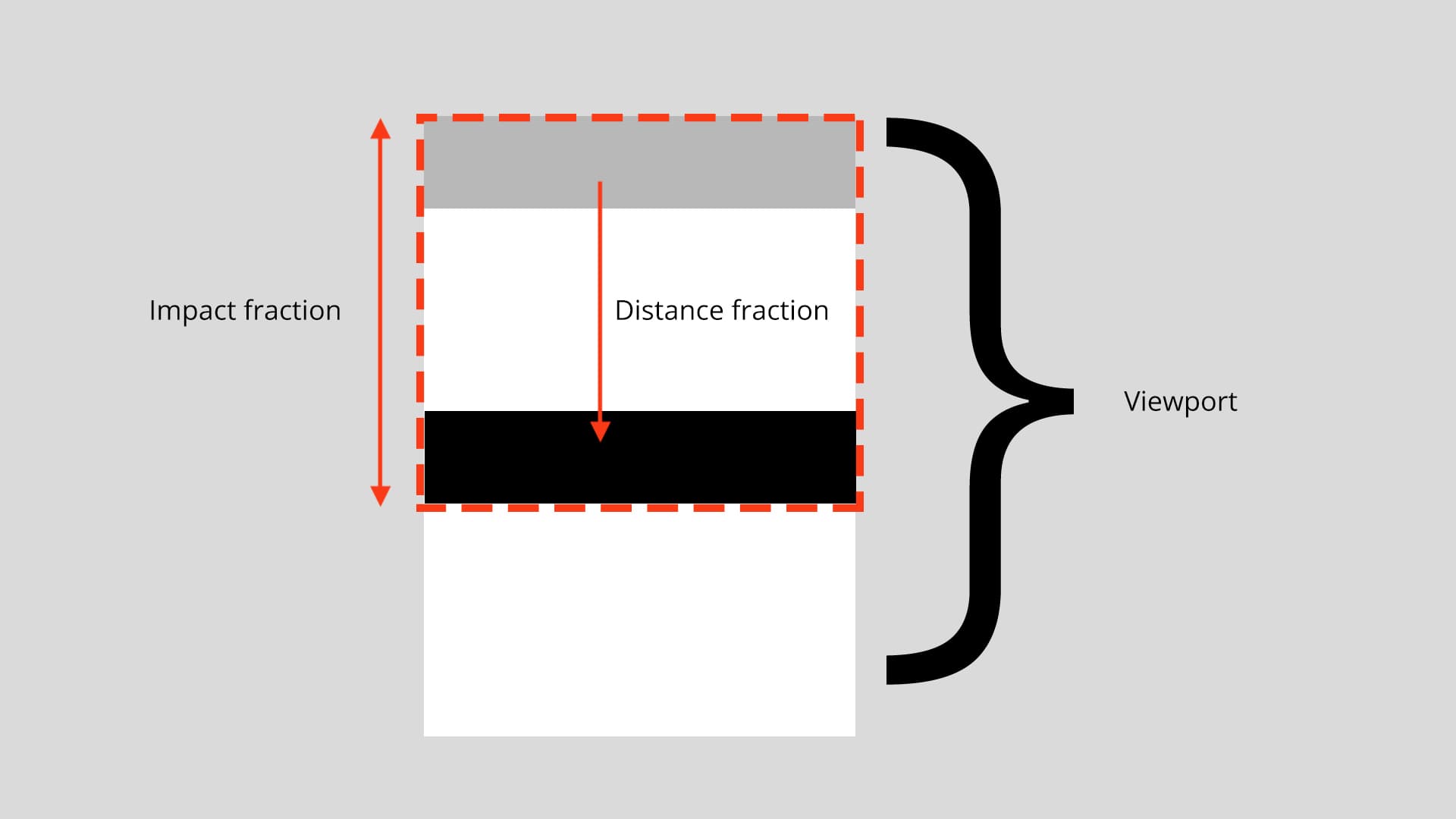
Per avere un buon CLS l’interfaccia del sito web dovrà risultare stabile, senza spostamenti maggiori di 0,1. Ma come viene calcolato il valore dello spostamento? Viene calcolato moltiplicando l’area coperta dallo spostamento dell’elemento interno alla viewport, fra un frame e l’altro (impact fraction), e la distanza più grande percorsa dall’elemento, verticale o orizzontale (distance fraction).
Nella pratica più un elemento dell’interfaccia è grande e più si sposta, più alto (e peggiore) sarà il punteggio CLS.
Qual’è la definizione di buon CLS?
Google definisce delle soglie precise per le esperienze definite buone, pessime o con necessità di miglioramenti. Per avere un buon CLS il sito web deve avere un punteggio minore di 0.1.
Per esempio, se un elemento grande il 70% della viewport si muove del 20% in basso avremo una impact fraction di 0.9; la distance fraction sarà invece di 0.2 per un punteggio di CLS di 0,18 che è più che sufficiente per identificare l’esperienza come migliorabile.
Il calcolo del CLS, inoltre, viene eseguito sui frame e poi sommato, dunque più lo spostamento si protrarrà nel tempo, più sarà alto il punteggio CLS.
Il CLS inoltre viene rilevato durante l’intera navigazione dell’utente, non solamente durante il caricamento.
Gli spostamenti di layout che avvengono entro 500 millisecondi dall’input dell’utente avranno il flag hadRecentInput impostato, quindi saranno esclusi dai calcoli, dunque non c’è problema se lo spostamento di interfaccia è stato attivato dall’utente.
Come ottimizzare CLS?
Per ottimizzare CLS è necessario prendere in considerazione tutti gli elementi che possono causare uno spostamento di layout durante il caricamento di pagina e la navigazione della stessa; tipicamente sono elementi per il quale non è stato preallocato uno spazio nella UI. Google ha rilasciato una serie di risorse per guidarti nell’ottimizzazione di CLS.
Strumenti per l’analisi e il reporting dei web vitals
Prima di parlare di analisi della velocità di pagina e di strumenti, è necessario fare una necessaria distinzione fra tipologie di dati messi a disposizione dalle diverse piattaforme di testi:
- dati lab, diminutivo di “laboratorio”, estratti attraverso dei test controllati che possiamo effettuare dal nostro dispositivo o dal un server dedicato
- dati field, ovvero dal “campo”, estratti attraverso campioni reali di utenti di un determinato sito web
In questa tabella riassumo quelli che sono strumenti con dati lab e quelli con dati field.
Come fare a sapere se il mio sito ha una buona esperienza?
Dalla visione globale al particolare
L’approccio che consiglio è quello di partire da un’analisi generale per poi scendere nel particolare.
Per ottenere una panoramica globale delle metriche relative alla velocità del sito, Google ha messo a disposizione una Dashboard data studio che mostra dati prelevati sul campo (field) da utenti reali. Potete accedere alla dashboard da questo link https://g.co/chromeuxdash
Una volta impostata, la dashboard vi darà accesso ad una serie di report sulla velocità degli utenti, mostrandovi metriche relative al server (es. TTFB) e metriche relative client (es. On load).
Questo primo report vi darà subito una panoramica di quali sono le più grandi criticità del sito.
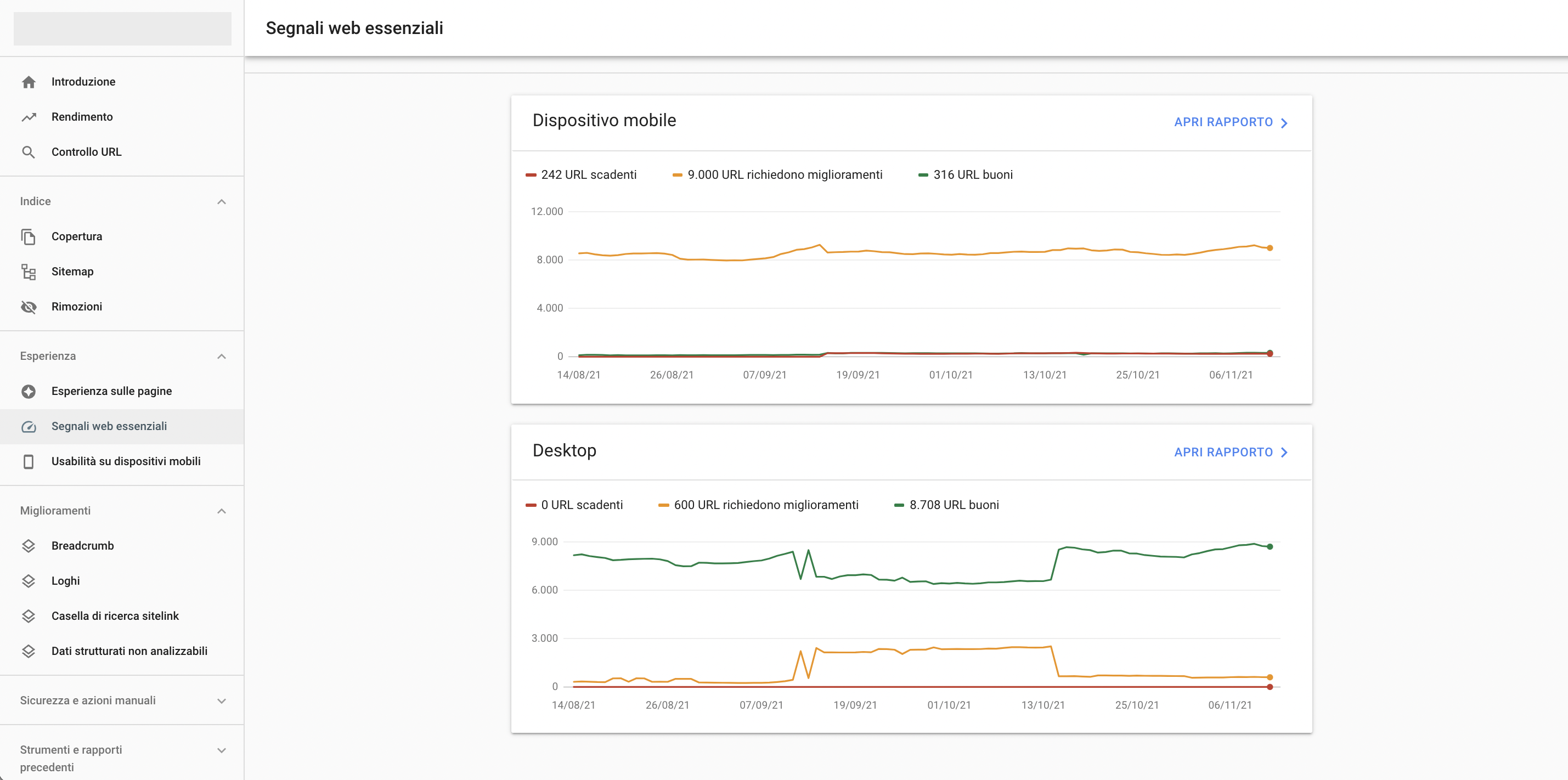
Altri dati globali sono a disposizione nei report di Google Search Console dedicati ai Web Vitals, su Miglioramenti > Segnali web essenziali. I dati di Google Search Console sono dati Field. Google Search Console evidenzia nei rapporti le pagine del sito con problematiche attive e ti da una lista di pagine su cui fare un’analisi più approfondita.
Infine, usa il buon senso: chiediti quali pagine sono più importanti nel tuo sito. Se per esempio hai un E-commerce, le pagine più rilevanti potrebbero essere le categorie di prodotto, le pagine prodotto e il checkout. Includi sempre queste pagine nella lista delle pagine da controllare e ottimizzare.
Per scendere all’analisi del particolare, le cose si fanno inevitabilmente tecniche.
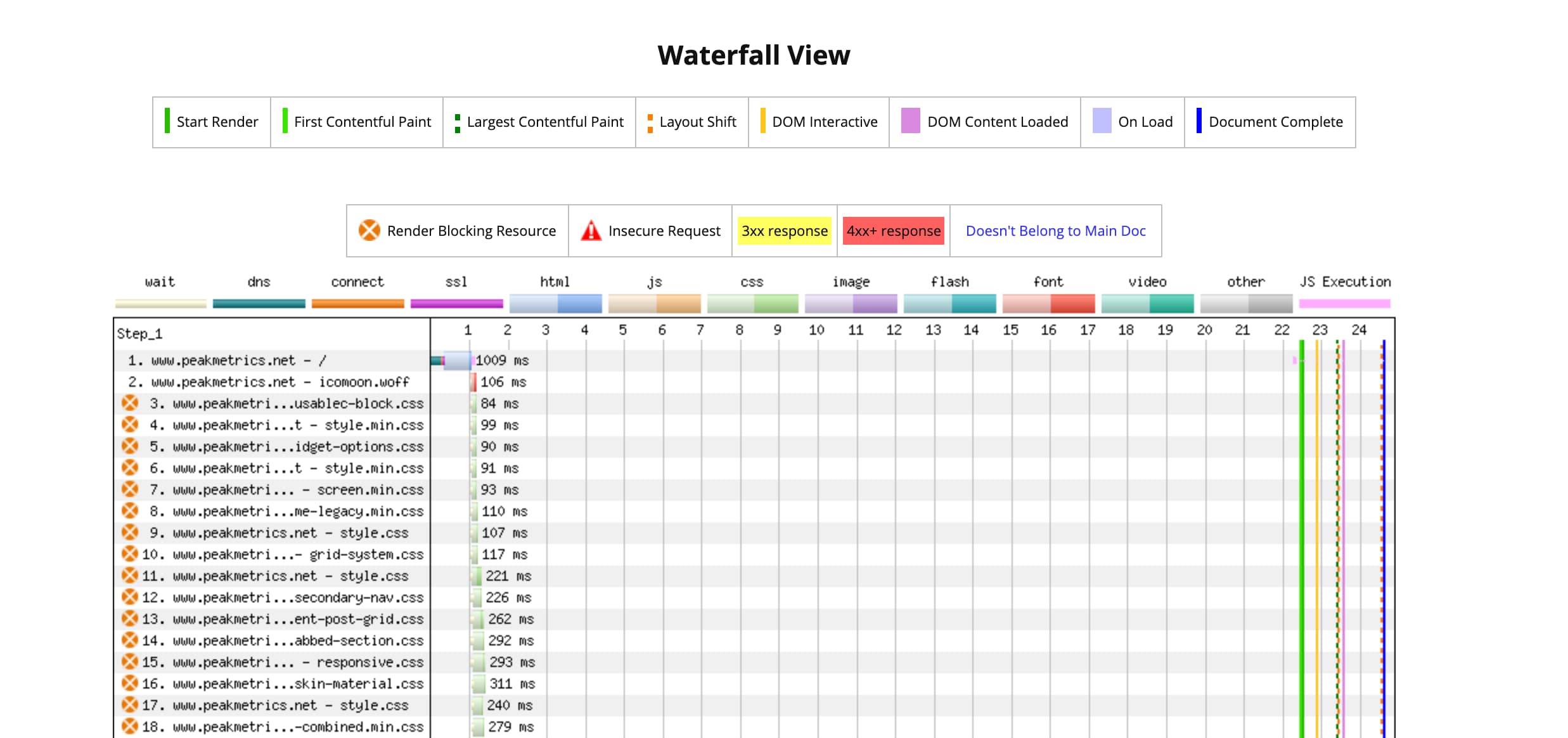
In questa fase consiglio di utilizzare webpagetest.org, uno strumento che ti consente di ottenere informazioni dettagliate sul caricamento della singola pagina e visualizzare waterfall del caricamento.
Affianca a webpagetest.org i developer tools di Google Chrome, un insieme di strumenti di debugging e web authoring che forniscono accesso alle pagine web e al browser. Per quanto concerne la velocità di caricamento della pagina, particolarmente importante è il pannello Performance, che permette di registrare sessioni di navigazione simulando device con diverse caratteristiche di processore e velocità di connessione.
Consulenza Analisi Web Vitals
Produciamo un’analisi esaustiva e collaboriamo con i tuoi sviluppatori per migliorare l’esperienza del sito web, portandoti miglioramenti di posizionamento organico, quality score in Google Ads e aumentando il conversion rate del sito.
L’impatto sul posizionamento organico del sito
Quanto sono importanti i web vitals per la SEO e il posizionamento organico del sito?
Questa interessante analisi di Sistrix dimostra che i domini con una buona esperienza utente guadagnano fino ad 1 punto percentuale rispetto alla media.
Ma non è tutto: l’analisi ha rivelato come i domini con un’esperienza pessima hanno perso quasi 4 punti percentuali (sempre rispetto alla stessa media).
Insomma, non lavorare sui web vitals e l’esperienza del sito potrebbe voler dire sacrificare anche il 5% del traffico organico, lasciandolo ai competitor.
Ma i web vitals non contano solo per il ranking. Molti case study ci mostrano come lavorando sui vitals sia possibile incrementare drasticamente il conversion rate. Swappie, un sito web che vende device digitali usati, che ha incrementato le entrate del 42% dopo aver fatto un focus sulle performance mobile.
E tu? Stai già migliorando l’esperienza del tuo sito?